X-Phantom
- Компьютерные науки |
Вы вошли на сайт, как гость
|
Создание HTML страницы

В данной статье вы узнаете: как создать HTML страницу, познакомитесь с основными тегами и создадите свою первую экспериментальную страничку для интернета.
- Тег – это инструмент, который задаёт границы элементам, таким как: блоки, текст, таблицы, ссылки, картинки и т.д., которые используются при создании web страниц HTML.
Абсолютно все теги обязательно окружаются угловыми скобками <tag>. Существуют парные (создают контейнер), которые состоят из открывающего и закрывающего контейнер тега и одиночные теги. Парные теги закрывают контейнер с благодаря символу “/”, пример - </html>.
Основные теги для создания HTML страниц
Без следующих тегов создание web страниц HTML невозможно, поэтому запомните или запишите их, или добавьте данный урок к себе в закладки.
- <html> - парный тег, который необходимо задавать в самом начале любой веб-страницы. Данный тег сообщает браузерам, что следующее содержимое будет написано на языке разметки HTML. Так как он парный, не стоит забывать закрывать его в самом конце веб страницы следующим образом: </html>
- <head> - очень важный тег, который хранит в себе элементы помогающие браузеру работать с данными. Как правило, содержит метатеги, инструменты, подключающие внешние файлы управления, типа .css или .js и другие скрипты. Содержимое данного тега никак не отображается на страницах. Пожалуй единственным исключением является тег <title> .
- <title> - данный парный тег очень важен, его содержимое задаёт название страницы. Название отображается в верхней вкладке браузера активной страницы. К примеру, на этой странице установлен следующий title: Создание html страницы|Как создать html страницы. Также содержимое тайтла, имеет большой вес при индексации поисковыми роботами.
- <body> - данный контейнер содержит в себе все теги и элементы веб страницы что мы видим, начиная от шапки сайта и меню, заканчивая дизайном его нижней части.
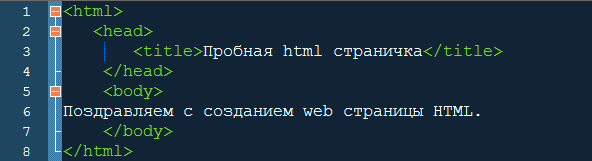
Уже благодаря вышеперечисленным тегам, можно создать web страницу HTML. Хоть такая страница и мало кого впечатлит, но не всё сразу. Забейте в Notepad++ или Блокнот следующий код:

Если вы в Блокноте, нажмите вкладку Файл > Сохранить как… , после чего напишите имя файла с расширением .html, к примеру index.html или hello.html, сохраните. В итоге появится файл, который можно открыть любым браузером.
Если вы в Notepad++, также нажмите вкладку Файл > Сохранить как… , но здесь следует задавать чистое имя (без расширения). Расширение к сохраняемому файлу добавляется с помощью вкладки Тип файла, где необходимо выбрать: Hyper text markup language. Должно получиться что-то вроде этого:

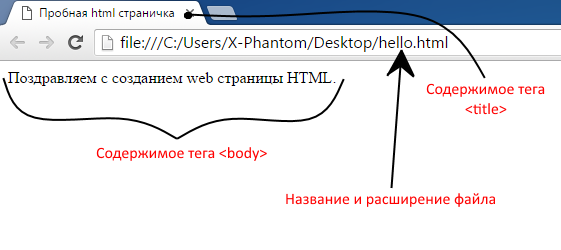
Открываете созданный файл любым браузером и празднуете свою первую, маленькую победу, ведь вопроса: «как создать HTML страницу?», у вас уже не возникает.
Дата последнего обновления: 25.06.2016
| Навигация | ||
| Сообщество | ||
| © 2017 X-Phantom, все права защищены |




