X-Phantom
- Компьютерные науки |
Вы вошли на сайт, как гость
|
Создание списка в HTML

Для приятного оформления текста на страницах сайта рекомендуется по чаще использовать списки. Многие новички пытаются создавать списки с помощью пробелов, переносов и спецсимволы, при этом, категорически избегая html теги списка. Это грубейшая ошибка, т.к. в некоторых браузерах, а также при изменении разрешения экрана, такие списки будут отображаться несколько иначе.
На данном уроке мы научимся создавать списки в html, а также рассмотрим основные html теги списков. Познакомимся с нумерованным списком в html, со списком определений и с маркированным списком в html.
Нумерованный список в HTML
В нумерованным списке каждый перечисляемый пункт помечается арабской или римской цифрой, реже букой латинского алфавита.
- <ol> ... </ol> - этот парный тег задаёт старт и окончание нумерованного списка в html. Данный тег имеет параметр type, в значении которого нужно указать, с помощью чего будут отмечаться пункты списка:
- A - английские большие буквы;
- a - английские маленькие буквы;
- I - римские большие цифры;
- i - римские маленькие цифры.
Если значение type не задавать, то в качестве нумерации пунктов, по умолчанию будут задействованы обычные цифры (1,2,3).
- <li> ... </li> - данный тег служит для отделения пунктов списка друг от друга.
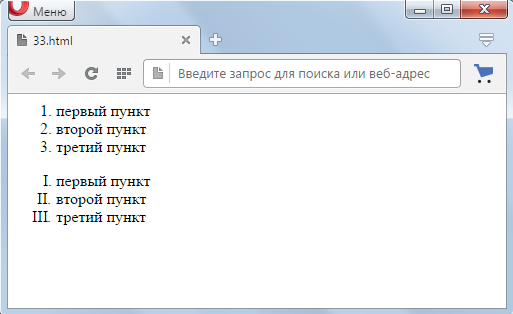
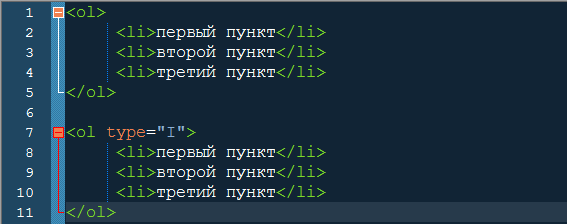
Освоить создание нумерованного списка в html намного проще будет на примере:

Если использовать параметр type со значение А – type="А", то в результате нумерация будет выполнена английскими буквами – A,B,C,D и т.д
Маркированный список HTML
В маркированных списках, каждый отдельный пункт имеет маркер. С помощью CSS можно установить в качестве маркера любое изображение. Если использовать исключительно HTML, то ваши возможности ограничены только тремя видами маркеров.
- <ul> ... </ul> - тег, задающий начало маркированного списка html. Как и в случае с нумерованными маркерами, каждый пункт отделяется тегами <li>. Также есть возможность воспользоваться параметром type, значения которого и задают внешний вид используемых маркеров в каждом пункте списка. Рассмотрим эти значения поподробнее:
- square – маленький квадратик, левее расположен пример данного маркера
- disc – большая точка, левее расположен пример данного маркера
- circle – кружок, левее расположен пример данного маркера
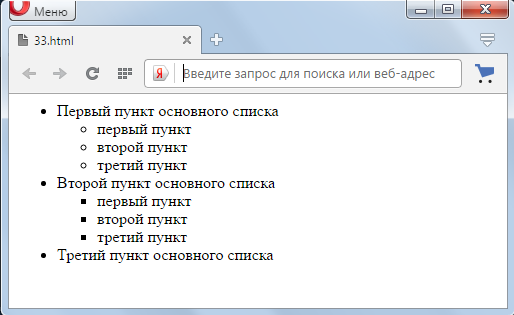
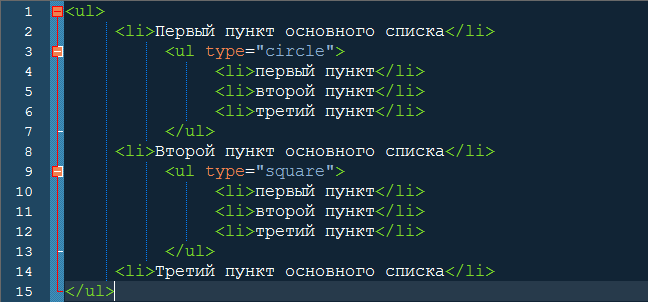
Частенько возникает нужда создавать списки, которые вложены в другие списки. Для примера сверстаем один из таких маркированных списков html:

Список определений HTML
Сразу нужно заметить, что списки определений используются довольно редко, но лучше всё же с ними познакомиться. HTML теги списков определений значительно отличаются от вышеперечисленных списков.
- <dl> - парный тег, который объявляет список определений;
- <dt> - данный тег используется для терминов;
- <dd> - этот тег служит для определений или описаний терминов;
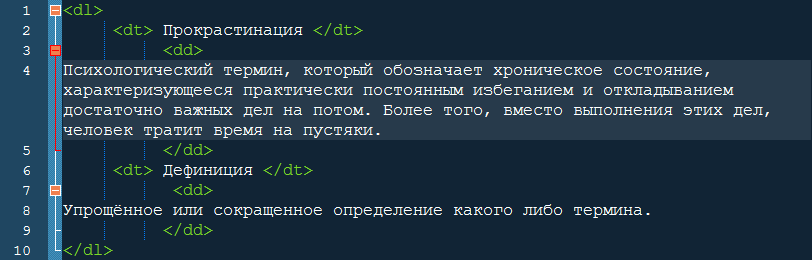
Пример списка определений:

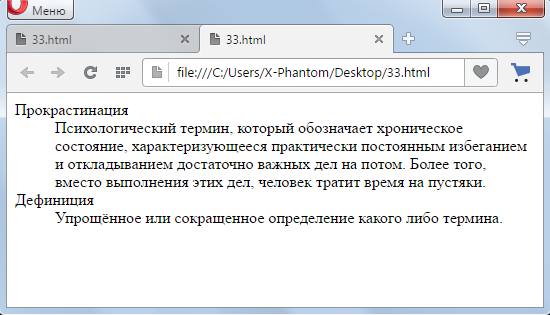
Вид кода в браузере:
В браузере видно, что термин выносятся выше и левее от текста, который его описывает.
Теперь вы умеете создавать списки в html, более того, знаете html теги списков. Владеете информацией, как создать маркированный и нумерованный списки html.
Дата последнего обновления: 02.08.2016
| Навигация | ||
| Сообщество | ||
| © 2017 X-Phantom, все права защищены |